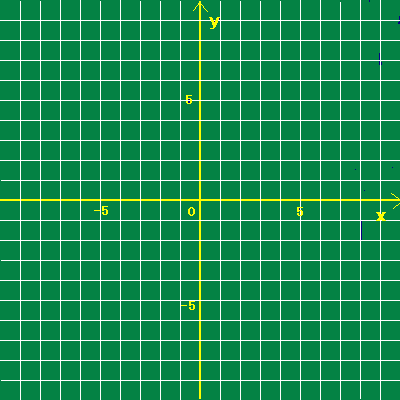
| ○ 使用したい場面 (中学校1年生向け数学教材で)右図のような大きな画像上で (1) 読者が指定された座標を正しく示せるかどうかをテストしたい.
などの場面で,読者がクリックしたxy座標を返すには(2) 読者が y=3x の直線が通る点を正しく示せるかどうかをテストしたい. (A) マウスがクリックされたイベントxy座標をピクセル単位で返す方法
が考えられる.(B) クリカブルマップを設定してマウスがクリックされたAREAを返す方法 (A)の方法は一般に 長所
スクリーン上のxy座標をピクセル単位で返すので,個々の点だけでなくその点が y=3x を満たすかどうかなども簡単に調べることができる. 短所 ・ブラウザに依存するため,ブラウザのシェアが流動的となっている折から各ブラウザごとに分岐するプログラムを用意するのは大変である. ・スクリーン座標を返すので画面上で画像がセンタリングされている場合などには対応しにくい. (B)の方法は一般に 長所
HTMLの基本的な構文なので,どのブラウザでも使える. 短所 円や長方形を幾つか指定するのは簡単であるが,右図のような座標平面で個々の誤答の内容も返すためには書き込むべきAREAの数が多くなり過ぎる. ここでは(B)の方法を用いてAREAの設定をプログラムで行うことにより短所を取り除く行うことを考える. |
図1
コード1 単純なクリカブルマップ HTMLのBODYに書く内容 <IMG SRC="xy2.gif" BORDER=0 usemap="#q1" HEIGHT=400 WIDTH=400> <MAP name="q1"> <area shape="rect" coords="250, 110 , 259, 119" href="javascript:saiten1(1)"> <area shape="rect" coords="0, 0 , 400, 400" href="javascript:saiten1(2)"> </MAP> 関数定義に書く内容 function saiten1(num) {if(num == 1) document.kr_ex1.src = "o1004.gif"; else document.kr_ex1.src = "x1003.gif"; } ※ここでは点 (3 , 4)をクリックするものとし,2.5<x<3.5 , 3.5<y<4.5 を許容範囲とする. AREAが重なっているときは最初に該当したところで応答するので,部分集合の後に全体集合を書けば,部分集合との一致を先に調べ,「残り」をあとで調べるようになる. |
| ○ 単純なクリカブルマップ 読者が指定された点を正しく示せるかどうかだけを調べるには,右のコード1のように書けば,点 (3 , 4) をクリックすれば1が返され,それ以外の点では2が返される. しかし,それではどのような誤答があるのか(縦横の思い違いをしている生徒が何%あるかなど)は分からないので,実際にクリックされた点の座標を返すためには点の数だけAREAを設定しなければならない. ○ プログラムでAREAを書き込む 右のコード1のようにAREAを設定する箇所をjavascriptを用いてプロフラムで書く. 格子は20×20ピクセルで書いておき,数学座標の(0 , 0)は画像の左上から 右へ200, 下へ200 の場所にあるようにしておく. 関数定義に書く内容 function for_map() {var grid = 20; var str_map = ''; for(var my_local_yy = 20; my_local_yy < 400; my_local_yy += grid) {for(var my_local_xx = 20; my_local_xx < 400; my_local_xx += grid) str_map += '<AREA shape="rect" coords="'+(my_local_xx - 9 )+','+(my_local_yy - 9)+','+(my_local_xx+9)+','+(my_local_yy+9)+'" onMouseOver="return true;" href="javascript:saiten2('+my_local_xx+','+my_local_yy+');">'; } document.write(str_map); } function saiten2(sx, sy) {if(sx > 249 && sx < 269 && sy > 119 && sy < 139) document.kr_ex2.src = "o1004.gif"; else document.kr_ex2.src = "x1003.gif"; } これにより,document.writeを使って,*1の箇所にAREAが19×19=361個書き込まれる. 点 (3 , 4) は (250, 120) なのでその値が返されたら正解とする. 上のコードでは saiten2(250,120) が画面下のステイタスバーに表示されるが,数学座標が直接表示されても構わないと考えるときは次のコード3のように書くとよい. コード3 function for_map2() {var grid = 20; var str_map = ''; for(var my_local_yy = 20 , math_y =9; my_local_yy < 400; my_local_yy += grid, math_y--) {for(var my_local_xx = 20 , math_x = -9; my_local_xx < 400; my_local_xx += grid, math_x++) str_map += '<AREA shape="rect" coords="'+(my_local_xx - 9 )+','+(my_local_yy - 9)+','+(my_local_xx+9)+','+(my_local_yy+9)+'" onMouseOver="return true;" href="javascript:saiten3('+math_x+','+math_y+');">'; } document.write(str_map); } ※ このようにして得られた誤答情報をどのように利用するのかはこれだけでは分からないが,その部分は別途記載 |
コード2 HTMLのBODYに書く内容 <IMG SRC="xy2.gif" BORDER=0 usemap="#q1" HEIGHT=400 WIDTH=400> <MAP name="q1"> <script type="text/javascript">for_map();</script> // *1 </MAP> 

|
○ 作動チェックMicrosoft Internet Explorer 7.0 (OS:Windows xp) ・・・チェック日2009.07.29・・・OK |
|
○ 実際に使用しているページ
../math/zahyo01.htm |
|