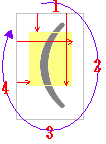
| ◇括弧の作成◇ 右の図は,3行程度の成分を囲むためにfont-sizeの大きな括弧を書いたものです.比較的スリムに見える MS 明朝で書いていますが,この大きさになるとかなり暑苦しくなります. 行列を囲む括弧は,行列式を囲む | |と区別できる程度には曲がっていなければなりません. 大学では,[ ]を使う場合もありますが,ここではできるだけ丸く細く曲がった線を目指してみます. |
( ) |
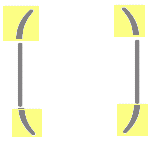
| ◇字形の一部分を表示するには◇ 右図上の黄色で示したような字形の一部分だけを表示するには, style="clip:rect(auto auto 10px auto); ;overflow:hidden;" のように( )内に上右下左までの距離を記入すればよく,autoとすれば端まで表示されます.(順序は,右回りということらしいです.) インターネット上では, http://www.htmq.com/ などで説明を読むことができます. 今の場合,20pxの文字の下方向へ10pxまでの部分を使うと,字形の上半分が切り出せます.このような方法で大きめの ( ) の字形から,行列の括弧に使う左上,左下,右上,右下を切り出し,残りの部分を | で継ぎ足したものが,右図下のイメージです. 継ぎ目が目立たないように,同じ程度の太さの線を使うことと,隙間ができないように重ねるように気をつけます. |
  |
| ◇各型の行列に対応するには◇ 成分の個数が入力前に未定でも対応できるTEXの行列書式は魅力的ですが,いきなりそのレベルまで望むのは難し過ぎますので,高校数学によく登場する2×2型までに個別に対応することを考えると楽です.(例外的に6×6型などが登場すれば,そのときその型のものを作るくらいの楽な構えで.) |
2×2型 , 2×1型 1×2型 |
| ◇2×2型行列の例◇ //引数の意味:L11-L22=各成分,sisuu=正方行列で累乗が付くときの指数,n11-n22=各成分の桁数,ffamily=font-family function cMatrix22_100(L11, L12, L21, L22, sisuu, n11, n12, n21, n22, ffamily) {str1 = ''; str1 += '<span class="mother1" style="position:relative; top:-8px;">'; //縦の中央位置を調整するため //引数省略時の対応 //--sisuuの取り扱い---------------------------------- if(sisuu == null || sisuu == '') //指数が省略されているとき,及び,以後の引数を指定するため空文''が書いてあるとき sisuu1 = ''; else sisuu1 = sisuu; //----n11の取り扱い if(n11 == null || n11 == '') //L11にタグ<span>,<input>,関数名などがなければn11は省略できる.文字幅を調整するため,大き目にまたは小さ目に指定することも可能 c11 = L11.toString().length; //L11は文字列を想定しているので引用符なしの-12などが入力されると数値となってlengthの計算が合わない.そこでtoString()で文字列に変換してからその文字数を計算する. else c11 = parseInt(n11); //以下は11成分の時と同じ //--n12の取り扱い if(n12 == null || n12 == '') c12 = L12.toString().length; else c12 = parseInt(n12); //--n21の取り扱い if(n21 == null || n21 == '') c21 = L21.toString().length; else c21 = parseInt(n21); //--n22の取り扱い if(n22 == null || n22 == '') c22 = L22.toString().length; else c22 = parseInt(n22); //font-familyの取り扱い if(ffamily == null || ffamily == '') ffamily2 = "Comic Sans MS";//default font else ffamily2 = ffamily; //------------------------------------------------- col1_len = Math.max(c11, c21); //列ごとに最大幅を求め,これを用いて列ごとに各成分の位置をセンタリングする. col2_len = Math.max(c12, c22); str1 += '<span class="child1" style="clip:rect(auto auto 10px auto);overflow:hidden;left:-3px;top:0px; font-size: 20px; font-weight:light;font-family:MS 明朝">(</span>';//(の左上を使う str1 += '<span class="child1" style="left:'+(10 + (col1_len - c11)*4)+'px;top:-4px;font-family:'+ffamily2+'; font-size: 16px;">' + L11 + '</span>'; str1 += '<span class="child1" style="left:'+(40 +col1_len*8 - 8 +(col2_len - c12)*4)+'px;top:-4px;font-family:'+ffamily2+'; font-size: 16px;">' + L12 + '</span>'; str1 += '<span class="child1" style="clip:rect(auto auto 10px auto); overflow: hidden; left:'+(54 + col1_len*8 - 8 + col2_len*8- 8 )+'px;top:0px; font-size: 20px; font-weight:light;font-family:MS 明朝">)</span>';//)の右上を使う str1 += '<span class="child1" style="left:'+(54 + col1_len*8 - 8 + col2_len*8 + 2)+'px;top:-8px;font-family:'+ffamily2+'; font-size: 14px; font-weight:bold;">'+ sisuu1 +'</span>'; str1 += '<span class="child1" style="left:-4px;top:10px; font-size: 16px; font-weight:light;font-family:MS 明朝">|</span>'; //左端の線をつなぐ str1 += '<span class="child1" style="left:'+(10 + (col1_len - c21)*4)+'px;top:15px;font-family:'+ffamily2+'; font-size: 16px;">' + L21 + '</span>'; str1 += '<span class="child1" style="left:'+(40 +col1_len*8 - 8+(col2_len - c22)*4)+'px;top:15px;font-family:'+ffamily2+'; font-size: 16px;">' + L22 + '</span>'; str1 += '<span class="child1" style="left:'+(58 + col1_len*8 - 10 + col2_len*8- 7)+'px;top:10px; font-size: 16px; font-weight:light;font-family:MS 明朝">|</span>'; //右端の線をつなぐ str1 += '<span class="child1" style="clip:rect(11px auto auto auto);overflow:hidden;left:-3px;top:15px; font-size: 20px; font-weight:light;font-family:MS 明朝">(</span>';//(の左下を使う str1 += '<span class="child1" style="clip:rect(11px auto auto auto); overflow: hidden;left:'+(54 + col1_len*8 - 8 + col2_len*8- 8)+'px;top:15px; font-size: 20px; font-weight:light;font-family:MS 明朝">)</span>';//)の右下を使う str1 += '</span>'; //ここまでが見える描画 str1 += '<span class="mother1" style="position:relative; visibility:hidden;font-family:'+ffamily2+';font-size:16px;">'; for(kk = 0; kk < col1_len + col2_len + 6; kk++) str1 += 'n'; //文字送り調整 str1 += '</span>'; return(str1); } //直接版 function Matrix22_100(L11, L12, L21, L22, sisuu, n11, n12, n21, n22, ffamily) {document.write( cMatrix22_100(L11, L12, L21, L22, sisuu, n11, n12, n21, n22, ffamily) ); } |
|
| ◇関数作成後,所要時間5分程度の問題◇ 右の行列は,(1,1)成分を分数にしたため,(2,1)成分と重なったものです.これを重ならないように,関数呼び出し側で調整してください. [ 答案例 ]
関数呼び出し側:
<Script Language="JavaScript">Matrix22_100('<span style="position:relative; top:-8px;">' + cFrac_101('2','3') + '</span>', '<span style="position:relative; top:-8px;">3</span>', '4', '- 567','',1,1,1,5);</Script> 直したときの見え方 → →閉じる← |
|
| [ 教材例 ] | |