| ◇極限記号 lim の作成◇ 極限記号 lim の作成は他の数式と比較して簡単なので,数式作成演習として初めに行うのに適しています.右の例1のような記号において,Webページ作成時に指定するのは,x と a です.右に書く式はHTML文書の本文に書けます. |
例1 (x - 2a) |
|
例1・・・<関数定義側の記述> function Lim1(shiki, atai) { document.write('<span style="position:relative;">'); // current positionの取得 document.write('<span style="font-weight:light; position:absolute; left:0px; top:0px; font-size:18px;">lim</span>'); //極限記号には少しだけ大きめのfont-sizeを指定 document.write('<span style="font-weight:light; position:absolute; left:0px; top:16px; font-size:12px;">'+ shiki +'→'+ atai + '</span>'); //下に書く文字は少し小さめに document.write('</span>'); // current positionへの復帰 document.write('<span style="font-weight:bold; font-size:16px; position:relative; visibility: hidden;">lim_</span>'); //文字送り調整 } ・・・<関数呼び出し側の記述> <Script Language="JavaScript">Lim1('x','a');</Script>(x - 2a) |
|
| ◇上下位置の調整◇ 右図例2はHTML文書の本文 font-size を16px に,記号lim の font-size を22pxにしたものです. このように,font-size の大きな文字を書くとtop:0px;left:0px; を左上として下へ右へ伸びるので,HTML文書の本文に戻ると記号が低く(本文が高く)見えます.これを避けるために次の方法が考えられます. 1 HTML文書本文のfont-size は指定する.ここでは16pxとします. (何も指定しないと,読者毎にその時毎にブラウザの機能としてフォントの大きさが変えられるので,本文側の大きさが定まりません.) 2 大きめのfont-size を使用している 記号lim の方は,その中央位置が本文の中央位置と合うように上へ上げます.22pxなら差が6pxなので top:-3px;で合うはずです. このようにして調整したものが右図例3です. |
例2 ・・・ = (x - 2a) = ・・・ 例3 ・・・ = (x - 2a) = ・・・ |
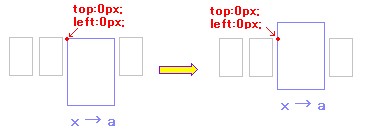
| ◇所要時間5分程度の問題◇ 右のように lim の下に書く式が長くなると,右の方に伸びてバランスが悪くなります.(既に使っている関数に影響しないように,新たに関数を作成し,)lim の下に書く式を左に動かしてください. [ 答案例 ]
関数定義を次のように変更し,leftの値を2,3回調整すれば合うはずです.
◇所要時間30分程度の問題◇function Lim4(shiki, atai) {document.write('<span style="position:relative;">'); document.write('<span style="font-weight:light; position:absolute; left:0px; top:-3px; font-size:22px;">lim</span>'); document.write('<span style="font-weight:light; position:absolute; left:-10px; top:16px; font-size:12px;">'+ shiki +'→'+ atai + '</span>'); document.write('</span>'); document.write('<span style="font-weight:bold; font-size:16px; position:relative; visibility: hidden;">lim_</span>');//文字送り調整用ダミー } →閉じる← あなたの専門分野では,lim に付ける条件式がしばしば複数個になり長くなりがちなので,2段に分けて書きたいとします.また,記号は→とは限らないとします.こうした使用方法に対応できるように関数を定義してください.ただし,条件式が1個でも使えるようにしてください. [ 答案例 ] [ 教材例 ]
関数定義を次のように変更します.shiki1, shiki2 の中に→も書き込むことにします.
function Lim5(shiki1, shiki2) {document.write('<span style="position:relative;">'); document.write('<span style="font-weight:light; position:absolute; left:0px; top:-3px; font-size:22px;">lim</span>'); document.write('<span style="font-weight:light; position:absolute; left:0px; top:16px; font-size:12px;">'+ shiki1 +'</span>'); if(shiki2 == null || shiki2 == '') ; else document.write('<span style="font-weight:light; position:absolute; left:0px; top:26px; font-size:12px;">'+ shiki2 +'</span>'); document.write('</span>'); document.write('<span style="font-weight:bold; font-size:16px; position:relative; visibility: hidden;">lim_</span>');//文字送り調整用ダミー } →閉じる← |
例4 ・・・ = (mn - m - n) = ・・・ 例5 ・・・ = (mn - m - n) = ・・・ 例6 ・・・ = f(x) = ・・・ ・・・ = f(x) = ・・・ |